Getting Started
The NeverBounce JavaScript widget allows you to quickly and easily add our real-time verification services to your online forms.

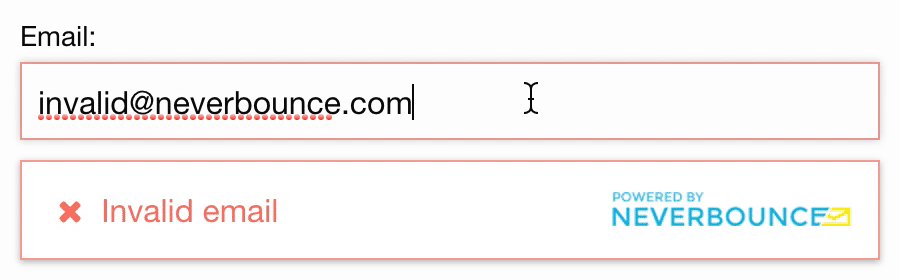
Animated preview of the widget in action
Getting Started
To get started, create a new JavaScript widget from the apps page here. You will be asked to give your application a name for easy identification within your dashboard. Additionally, you will want to specify any authorized domains or IP addresses from which the form can be used. More information about authorized domains can be found here. You may also want to specify throttling rules to prevent abuse. You can learn more about throttling here. Once you’re satisfied with your options, please click the ‘Save’ button. All these options can be changed and adjusted as needed after the application is created.
Installing the Widget
Once you’ve created the app, you’ll be presented with your public API key and an HTML snippet. To install the widget simply copy the HTML snippet and place it just before the closing </body> tag on your website, as seen below:
...
<script type="text/javascript">
_NBSettings = {
apiKey: 'public_000000...'
};
</script>
<script type="text/javascript" src="https://cdn.neverbounce.com/widget/dist/NeverBounce.js"></script>
</body>
</html>Once you have the snippet on your site, you should notice any input elements using the email type or have the name set to email are automatically detected by the widget. If your field doesn’t use the email type, you can add the data-nb attribute to force detection. All three of the fields below would be picked up by the widget:
<input type="email" name="email_field" />
<input type="text" name="email" />
<input type="text" name="email_field" data-nb />Now that you have your fields setup, you should see the NeverBounce JavaScript widget working its magic when you start typing in these fields. By default, disposables and invalids are prevented from submitting the form. If you wish to change this, you can continue reading below in the Settings section.
Compatibility with specific platformsSome lead capture and other third-party platforms may require additional setup to get the widget to work. We are in the process of testing several platforms and creating setup instructions for them. If there's a specific platform you would like us to test please let us know.
Widget Settings
There are two types of Settings for your widget: security settings and behavior settings. Security settings are controlled from your dashboard where you initially setup the widget. View your existing widgets here. Behavior settings are controlled from the HTML snippet placed on your site.
Security Settings
Authorized Domains
Authorized domains and IP addresses prevent your public API key from being used from unauthorized sources. Requests made with your public API key are only accepted when they come from one of your authorized sources.
If you do not specify any authorized domains or IP addresses, all requests made with your key will be processed regardless of location.
Throttling
Specifying throttling rules allow you to prevent users from abusing your forms. You can specify multiple rules to limit the number of verifications made in a given timeframe by IP, or even globally across all IP addresses. When the limit is hit, the widget will treat the request as an unknown, as not to block the transaction.
Not specifying throttling rules leave your widgets at risk for abuse. This may cause your credit balance to deplete or possibly risk account closure.
Behavior Settings
When you install the widget with the HTML snippet, you may notice a line which reads _NBSettings. As you might suspect, this is where you specify the settings for the widget on your site. Initially, the snippet only includes the apiKey (this is the only setting needed to make the widget work). When more control is required, you can configure the setting in this snippet. See the available settings and their default values below:
<script type="text/javascript">
_NBSettings = {
/**
* Message displayed in feedback div when email is acceptable
* (See: feedback)
*/
acceptedMessage: "Valid email",
/**
* The acceptable status codes. Other status codes will be rejected.
* Default accepted codes are valid(0), catchall(3) and unknown(4)
*/
acceptedStatusCodes: [0,3,4],
/**
* If this form doesn't use traditional form submission or you need to use
* the 'submit' event on the form to do additional processing before
* submission use this mode. This will disable traditional submission and let
* you hook into two new events to handle form submission (nb:submit) and
* rejection (nb:reject) based on the verification.
*/
ajaxMode: false,
/**
* User's public api key; This is available from the apps page.
*/
apiKey: undefined,
/**
* When enabled the default event listeners and handling is
* disabled. Usage of this option will set the following
* options to false:
* - autoFieldHookup
* - hiddenField
* - feedback
*/
apiOnly: false,
/**
* Hook API to fields tagged with `data-nb` or `email` type
* This will create event listeners for these inputs and use our
* internal handlers for creating the API requests and handing
* the results.
*/
autoFieldHookup: true,
/**
* Allows the blocking of freemail email addresses (e.g. Gmail, Hotmail, Yahoo...)
*/
blockFreemail: false,
/**
* Allows the blocking role based emails (e.g. support@, team@, sales@)
*/
blockRoleAccount: false,
/**
* Allows the blocking of throttled verifications from submitting the form.
* By default the widget allows the user to submit the form with an
* unverified email when throttled.
*/
blockThrottledAttempts: false,
/**
* When enabled the widget won't attempt to load itself unless the
* `__nvrbnc_debug` parameter is included in the url
*/
debugMode: false,
/**
* When enabled the feedback displayed to the user (see: feedback)
* will display the powered by NeverBounce logo.
*/
displayPoweredBy: true,
/**
* When enabled we display a box indicating the status of the lookup.
* This will be displayed on any field our FieldListener has attached
* to.
*/
feedback: true,
/**
* This is the class used on the feedback div. This class should use the
* `display: none;` property in it's default state. The feedback handler
* will set this to `display: block;` when necessary.
* (see: feedback)
*/
feedbackClass: "nb-feedback",
/**
* When enabled a hidden field will be added to the form containing
* the result's text code.
* This will only work for fields attached to the FieldListener.
*/
hiddenField: true,
/**
* This is the time in milliseconds we allow between keystrokes before we
* attempt to verify the input.
*/
inputLatency: 600,
/**
* Message displayed in feedback div while waiting for an response
* (see: feedback)
*/
loadingMessage: "Loading...",
/**
* Message displayed in feedback div when email is rejected
* (see: feedback)
*/
rejectedMessage: "Invalid email",
/**
* Custom selector to use for the auto hookup. This can be any valid css
* selector or several selectors comma separated.
*/
selector: undefined,
/**
* Message displayed in feedback div when input doesn't pass the local regex check
* (see: feedback)
*/
softRejectMessage: "Enter an email",
/**
* Message displayed in feedback div when a freemail is entered and `blockFreemail` is enabled
*/
freemailRejectMessage: "Enter a business email",
/**
* Message displayed in feedback div when a role account is entered and `blockRoleAccounts` is enabled
*/
roleAccountRejectMessage: "Role accounts are not permitted <br /> <small style=\"margin-left: 20px\">(i.e. sales@..., support@...)</small>",
/**
* Message displayed in feedback div when throttling occurs and
* `blockThrottledAttempts` is enabled
*/
throttleRejectMessage: "Too many attempts, try again later",
/**
* Request timeout in seconds
* After this threshold is reached the result is assumed unknown. This is likely
* a trouble host that will take extra time to resolve.
*/
timeout: 25,
};
</script>
<script type="text/javascript" src="https://cdn.neverbounce.com/widget/dist/NeverBounce.js"></script>Browser Support
The NeverBounce widget has been tested with recent versions of the major browsers. In order to provide the best experience, we can not support browsers that have reached their end of life or make up a small percentage of traffic.
- Microsoft Edge and Internet Explorer (IE 9 and above)
- Chrome and Safari (5.1 and above) on all platforms
- FireFox on desktop platforms (15 and above)
- Opera on desktop platforms (12.16 and above)
- Android native browser (4.4 and above)
Updated 7 months ago
